Cara Menciptakan Tampilan Font Di Blogger Dengan Mudah

Cara Membuat Tampilan Font di Blogger Dengan Mudah
Kebanyakan template download tidak sanggup diedit di perancang template. Makara untuk mengubah font, Anda perlu melaksanakan hal-hal sederhana berikut:MEMILIH JENIS FONT
- Buka halaman Web fonts
- Sebaiknya anda set dulu ukuran fontnya untuk melihat tampilan font tersebut dalam ukuran yang anda inginkan. Pilih ukuran abjad dalam drop down size.
- Jika jumlah font terlalu banyak, anda sanggup memperkecil opsi dengan melaksanakan filter pada jenis font. Lihat pada sidebar kiri ada serangkaian alat filter. Pilih type font, ketebalan, kemiringan, dan lebar huruf.
- Jika anda sudah menemukan huruf-huruf yang anda sukai tinggal klik ADD TO COLLECTION pada bab kanan bawah sampel huruf. Silahkan pilih lebih dari satu abjad jikalau diperluka.
- Jika anda sudah jawaban menentukan abjad silahkan klik USE.
- Pada halaman gres ada 3 hal yang harus anda lakukan:
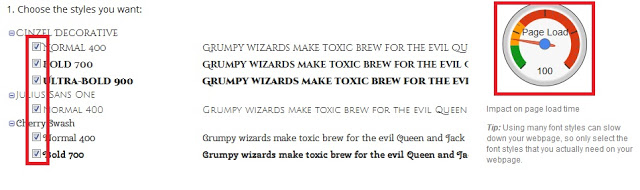
- Pertama, pilih jenis ketebalan abjad yang diinginkan. Semakin banyak variasinya, maka akan semakin berat loading halaman anda nantinya.
- Kedua, pilih language style yang diinginkan. Saran saya tidak usah mengubah bab yang ini.
- Ketiga, copy arahan yang diberikan untuk dipasang di blog.
MENAMBAHKAN FONT PADA BLOG
- Jika sudah menuntaskan tahapan di atas kini masuk ke akun blogger anda.
- Pilih sajian TEMPLATE kemudian EDIT HTML.
- Cari kode <